Cocos2d-x v3.2のAndroid NDK対応バージョンについて
Cocos2d-x v3.2の正式版がリリースされたので、Androidの開発環境もついでにアップデートしようと思い、EclipseとAndroid SDKとAndroid NDKの最新版を入れてみました。
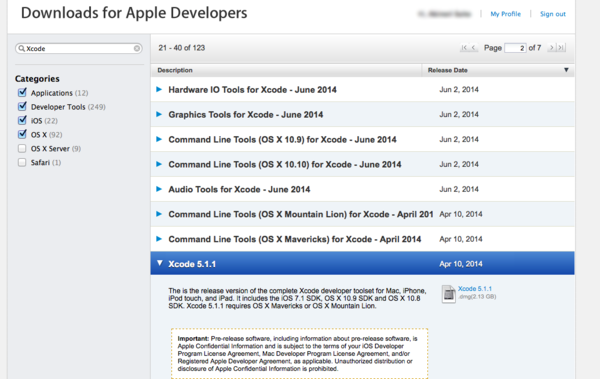
その過程で、Android NDKのバージョンがここ
Android NDK | Android Developers
にあるのですが、どのバージョンがよいか少し迷ったのでメモを。
Mac OS X 64bit環境では、「android-ndk64-r10-darwin-x86_64.tar.bz2」というNDKが最新版になりますが、調べてみると、Cocos2d-xのv3.2の方がまだこのNDKは推奨しておらず、NDK r9dを使ってくださいとの事です。
参考
http://www.cocos2d-x.org/news
このページの「Compiling and linking error when using NDK r10 to build cocos2d-x v3.2」というタイトル部分あたりに説明があります。
ndk-r9dのダウンロードリンク
Mac
http://dl.google.com/android/ndk/android-ndk-r9d-darwin-x86_64.tar.bz2
Windows
http://dl.google.com/android/ndk/android-ndk-r9d-windows-x86_64.zip
USB端子&オーディオインターフェース搭載のFender製ギターが発売されました♪
DELUXE STRATOCASTER® HSS PLUS TOP WITH IOS CONNECTIVITY
http://www.fender.jp/topics/news/001732.php
iPhoneやiPadなどのiOSデバイスとUSBで接続して様々なアプリを通して音が出せるようです。
オーディオインターフェースもあるのでDTMでも使えそうです。
ギター本体はハイエンドなモデルではなさそうなので、鳴りやバランスとか気になります。
本体のボディー材はアルダー?でしょうか。
音のデモみたいなのがないかYouTubeで探したらありました。
https://www.youtube.com/watch?v=N77rNvP2Pas
これではちょっと分かりにくいですが、やはり音が気になるので
近くの楽器店に入荷したら試奏してこうようかと思います。
xib(Nibファイル)からUIViewを生成するカテゴリのライブラリを公開しました
UIView-LoadNib
https://github.com/travitu/UIView-LoadNib
現在制作中のアプリでレイアウトやデザインが少し異なる複数のUIViewを用意して、
ViewController上でそれらのUIViewを切り替えて表示したい所があったので、
コードで同じようなUIViewを書くより、xibで作った方がすぐ見分けがつけやすいと思い、簡易的ですが、カテゴリのライブラリを作りました。
【使い方】
ライブラリをダウンロードして、以下の2つのファイルを含んだ UIView+LoadNibフォルダごとプロジェクトに追加します。
- UIView+LoadNib.h
- UIView+LoadNib.m
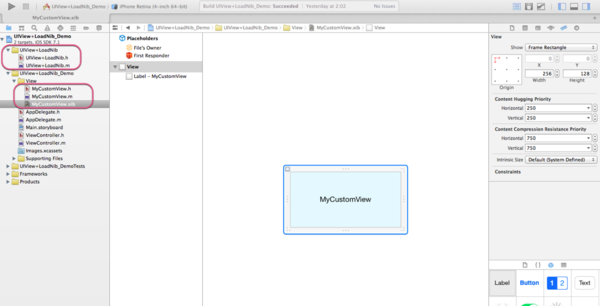
そしてUIViewを作ります。この時xibも追加します。
デモでは、以下のファイル名にしています。
- MyCustomView.h
- MyCustomView.m
- MyCustomView.xib
MyCustomViewクラスに必要な実装を行います。
実装内容については後で説明します。

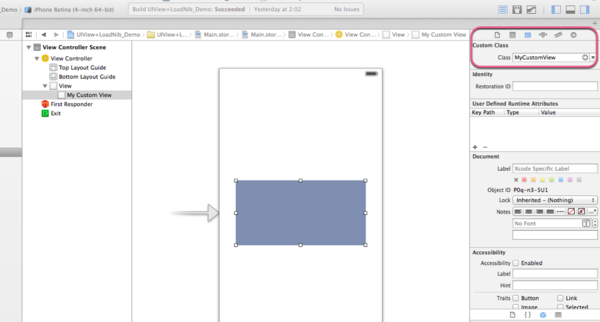
MyCustomView.xibを表示して、File's Ownerを選択し、
Custom Classに先ほど作成したMyCustomViewを指定します。
デモでは分かり易いようにUIView上にラベルを追加しています。

Main.storyboardでUIViewを新しく追加し、位置やサイズなどを適宜合わせます。

追加したUIViewのCustom ClassにMyCustomViewを指定します。

以下、ライブラリのコードと実装するコードの解説です。
UIView+LoadNib.h
#import <UIKit/UIKit.h> @interface UIView (LoadNib) // xibからUIViewを生成するメソッド(引数有りと無しの2種類) - (UIView *)tra_loadViewFromNibNamed:(NSString *)nibName; - (UIView *)tra_loadViewFromNib; @end
UIView+LoadNib.m
#import "UIView+LoadNib.h" @implementation UIView (LoadNib) - (UIView *)tra_loadViewFromNibNamed:(NSString *)nibName { UIView *view = [[[NSBundle mainBundle] loadNibNamed:nibName owner:self options:nil] objectAtIndex:0]; view.frame = self.bounds; // translatesAutoresizingMaskIntoConstraintsはデフォルトではYESになっています。 // もしAutoLayoutの制約をコードで書く場合はNOにします。 view.translatesAutoresizingMaskIntoConstraints = YES; return view; } - (UIView *)tra_loadViewFromNib { NSString *nibName = NSStringFromClass([self class]); UIView *view = [self tra_loadViewFromNibNamed:nibName]; return view; } @end
MyCustomView.h
#import <UIKit/UIKit.h> @interface MyCustomView : UIView @end
MyCustomView.m
#import "MyCustomView.h" #import "UIView+LoadNib.h" @implementation MyCustomView // Interface BuilderからこのViewを生成するためのメソッドです。 - (id)initWithCoder:(NSCoder *)aDecoder { self = [super initWithCoder:aDecoder]; if (self) { [self customViewInit]; } return self; } // コードからこのViewを生成するためのメソッドです。 - (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { [self customViewInit]; } return self; } - (void)customViewInit { // UIView+LoadNibのメソッドを使用してxibからUIViewを生成します。 UIView *view = [self tra_loadViewFromNibNamed:@"MyCustomView"]; [self addSubview:view]; } @end
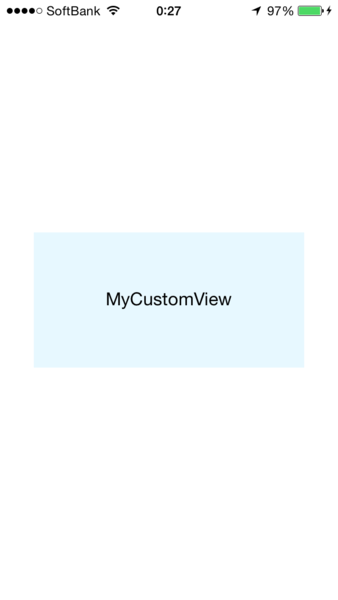
あとはビルドすれば下記のようにMyCustomViewが表示できます。

【補足】
今回はxibでUIViewを生成する目的だったので、デモではinitWithCoder:を使いましたが、
コードでUIViewを生成する場合はinitWithFrame:を使います。
UIView+LoadNib.mにtranslatesAutoresizingMaskIntoConstraintsを書きましたが、
このプロパティはデフォルトではYESとなっています。もしAutoLayoutの制約をコードで書く場合などは
NOにする必要があり、詳しくは以下のドキュメントに載っています。
https://developer.apple.com/jp/devcenter/ios/library/documentation/AutolayoutPG.pdf
以上、ひとまず作りましたが、このカテゴリのメソッドを使うUIView側の実装の仕方や、
カテゴリ側でインスタンス変数が持てるようにしたり、エラー処理など配慮が足りない部分を改良していく予定です。
【勉強会】これでわかる!ヒットアプリを作るための企画、UI、マネタイズ!
標題の勉強会がappC cloud主催で今月あるみたいで、
申し込みしようとアクセスしたら、今日の時点ではまだページが無かったです。
日時:2014/6/25 wed 19:00〜21:30
場所:ニフティ株式会社セミナールーム
申し込みURL:http://peatix.com/event/40286
UISegmentedControlのタイトルの文字サイズと位置を調整するメモ
UISegmentedControlのタイトルの文字サイズはデフォルトのままでは小さいので、
サイズを任意で指定して、さらにオフセットで位置を微調整。
// _segmentControl はUISegmentedControlのインスタンス変数 [_segmentControl setTitleTextAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:16]} forState:UIControlStateNormal]; [_segmentControl setContentPositionAdjustment:UIOffsetMake(0, 2) forSegmentType:UISegmentedControlSegmentAny barMetrics:UIBarMetricsDefault];
UISegmentedControlSegmentAny はUISegmentedControlのすべてのセグメントを対象とする場合に指定する。
他にUISegmentedControlSegmentLeftやUISegmentedControlSegmentCenterなどもあり、セグメントの位置を指定(例えばセグメントが3つであれば、左だけ、中央だけとか)して調整ができる。