xib(Nibファイル)からUIViewを生成するカテゴリのライブラリを公開しました
UIView-LoadNib
https://github.com/travitu/UIView-LoadNib
現在制作中のアプリでレイアウトやデザインが少し異なる複数のUIViewを用意して、
ViewController上でそれらのUIViewを切り替えて表示したい所があったので、
コードで同じようなUIViewを書くより、xibで作った方がすぐ見分けがつけやすいと思い、簡易的ですが、カテゴリのライブラリを作りました。
【使い方】
ライブラリをダウンロードして、以下の2つのファイルを含んだ UIView+LoadNibフォルダごとプロジェクトに追加します。
- UIView+LoadNib.h
- UIView+LoadNib.m
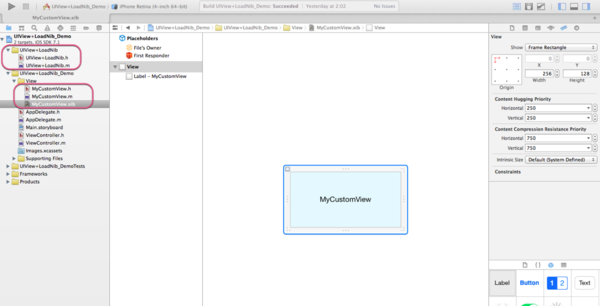
そしてUIViewを作ります。この時xibも追加します。
デモでは、以下のファイル名にしています。
- MyCustomView.h
- MyCustomView.m
- MyCustomView.xib
MyCustomViewクラスに必要な実装を行います。
実装内容については後で説明します。

MyCustomView.xibを表示して、File's Ownerを選択し、
Custom Classに先ほど作成したMyCustomViewを指定します。
デモでは分かり易いようにUIView上にラベルを追加しています。

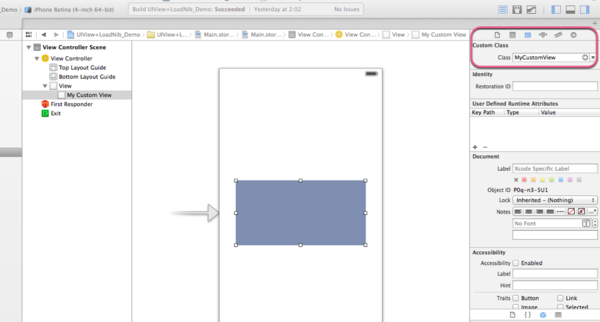
Main.storyboardでUIViewを新しく追加し、位置やサイズなどを適宜合わせます。

追加したUIViewのCustom ClassにMyCustomViewを指定します。

以下、ライブラリのコードと実装するコードの解説です。
UIView+LoadNib.h
#import <UIKit/UIKit.h> @interface UIView (LoadNib) // xibからUIViewを生成するメソッド(引数有りと無しの2種類) - (UIView *)tra_loadViewFromNibNamed:(NSString *)nibName; - (UIView *)tra_loadViewFromNib; @end
UIView+LoadNib.m
#import "UIView+LoadNib.h" @implementation UIView (LoadNib) - (UIView *)tra_loadViewFromNibNamed:(NSString *)nibName { UIView *view = [[[NSBundle mainBundle] loadNibNamed:nibName owner:self options:nil] objectAtIndex:0]; view.frame = self.bounds; // translatesAutoresizingMaskIntoConstraintsはデフォルトではYESになっています。 // もしAutoLayoutの制約をコードで書く場合はNOにします。 view.translatesAutoresizingMaskIntoConstraints = YES; return view; } - (UIView *)tra_loadViewFromNib { NSString *nibName = NSStringFromClass([self class]); UIView *view = [self tra_loadViewFromNibNamed:nibName]; return view; } @end
MyCustomView.h
#import <UIKit/UIKit.h> @interface MyCustomView : UIView @end
MyCustomView.m
#import "MyCustomView.h" #import "UIView+LoadNib.h" @implementation MyCustomView // Interface BuilderからこのViewを生成するためのメソッドです。 - (id)initWithCoder:(NSCoder *)aDecoder { self = [super initWithCoder:aDecoder]; if (self) { [self customViewInit]; } return self; } // コードからこのViewを生成するためのメソッドです。 - (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { [self customViewInit]; } return self; } - (void)customViewInit { // UIView+LoadNibのメソッドを使用してxibからUIViewを生成します。 UIView *view = [self tra_loadViewFromNibNamed:@"MyCustomView"]; [self addSubview:view]; } @end
あとはビルドすれば下記のようにMyCustomViewが表示できます。

【補足】
今回はxibでUIViewを生成する目的だったので、デモではinitWithCoder:を使いましたが、
コードでUIViewを生成する場合はinitWithFrame:を使います。
UIView+LoadNib.mにtranslatesAutoresizingMaskIntoConstraintsを書きましたが、
このプロパティはデフォルトではYESとなっています。もしAutoLayoutの制約をコードで書く場合などは
NOにする必要があり、詳しくは以下のドキュメントに載っています。
https://developer.apple.com/jp/devcenter/ios/library/documentation/AutolayoutPG.pdf
以上、ひとまず作りましたが、このカテゴリのメソッドを使うUIView側の実装の仕方や、
カテゴリ側でインスタンス変数が持てるようにしたり、エラー処理など配慮が足りない部分を改良していく予定です。
【勉強会】これでわかる!ヒットアプリを作るための企画、UI、マネタイズ!
標題の勉強会がappC cloud主催で今月あるみたいで、
申し込みしようとアクセスしたら、今日の時点ではまだページが無かったです。
日時:2014/6/25 wed 19:00〜21:30
場所:ニフティ株式会社セミナールーム
申し込みURL:http://peatix.com/event/40286
UISegmentedControlのタイトルの文字サイズと位置を調整するメモ
UISegmentedControlのタイトルの文字サイズはデフォルトのままでは小さいので、
サイズを任意で指定して、さらにオフセットで位置を微調整。
// _segmentControl はUISegmentedControlのインスタンス変数 [_segmentControl setTitleTextAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:16]} forState:UIControlStateNormal]; [_segmentControl setContentPositionAdjustment:UIOffsetMake(0, 2) forSegmentType:UISegmentedControlSegmentAny barMetrics:UIBarMetricsDefault];
UISegmentedControlSegmentAny はUISegmentedControlのすべてのセグメントを対象とする場合に指定する。
他にUISegmentedControlSegmentLeftやUISegmentedControlSegmentCenterなどもあり、セグメントの位置を指定(例えばセグメントが3つであれば、左だけ、中央だけとか)して調整ができる。
iOSの新言語SwiftでAdMobの実装方法を検証(delegate実装)
前回の続きでAdMobのデリゲートメソッドの実装部分をSwiftで書いた場合のメモです。
import UIKit
// GADBannerViewDelegate を追加
class ViewController: UIViewController, GADBannerViewDelegate {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
var bannerView: GADBannerView = GADBannerView();
bannerView = GADBannerView(adSize:kGADAdSizeBanner);
bannerView.adUnitID = "ここに広告ユニットIDを書く";
bannerView.delegate = self;
bannerView.rootViewController = self;
self.view.addSubview(bannerView);
bannerView.loadRequest(GADRequest());
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
/****************************************************/
// 以下、GADBannerViewDelegate の各メソッド
func adViewDidReceiveAd(adView: GADBannerView){
println("adViewDidReceiveAd:\(adView)")
}
func adView(adView: GADBannerView, didFailToReceiveAdWithError error: GADRequestError){
println("error:\(error)")
}
func adViewWillPresentScreen(adView: GADBannerView){
println("adViewWillPresentScreen")
}
func adViewWillDismissScreen(adView: GADBannerView){
println("adViewWillDismissScreen")
}
func adViewDidDismissScreen(adView: GADBannerView){
println("adViewDidDismissScreen")
}
func adViewWillLeaveApplication(adView: GADBannerView){
println("adViewWillLeaveApplication")
}
/****************************************************/
}
iOSの新言語SwiftでAdMobの実装方法を検証
Objective-Cで書かれているAdMobをSwiftでどうやって使うのか気になったので検証したメモです。
検証環境
Xcode 6.0 beta
GoogleMobileAdsSDkiOS-6.9.2
手順
1、Xcode6で新規プロジェクトを作成
XcodeのメニューからFile>New>Project>「Single View Application」(ここでは例として)を選択。
Language: の選択ではSwiftを選択してプロジェクトを作成します。
2、AdMobのSDKをプロジェクトに追加
今回はここの詳しい説明は省略します。
基本的に以下の公式情報の通りで導入できます。
AdSupportなど必要なフレームワークの追加とOther Linker Flagsに-ObjCを追加を忘れないようにします。
ダウンロード先
https://developers.google.com/mobile-ads-sdk/download#downloadios
プロジェクトへの追加方法
https://developers.google.com/mobile-ads-sdk/docs/#ios
AdMobについては、そのうち別記事で詳しく紹介する予定です。
3、SwiftからAdMob SDKのコードを呼び出せるようにする
XcodeのメニューからFile>New>File から「Header File」を選択し、
Swift_Bridging_Headerというファイル名(任意)にして、Swift_Bridging_Header.h というファイルを作ります。
Swift_Bridging_Header.h のファイル内に #import "GADBannerView.h" を記述します。
Swift_Bridging_Header.h #import "GADBannerView.h"
プロジェクトファイルを選択>TARGETS>Build Settings>Swift Compiler - Code Generation>Objective-C Bridging Header に
$(SRCROOT)/$(PROJECT)/Swift_Bridging_Header.h と書いてパスを追加します。
4、SwiftでAdMobのバナー広告を表示する
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
var bannerView: GADBannerView = GADBannerView();
bannerView = GADBannerView(adSize:kGADAdSizeBanner);
bannerView.adUnitID = "ここに広告ユニットIDを書く";
bannerView.delegate = self;
bannerView.rootViewController = self;
self.view.addSubview(bannerView);
bannerView.loadRequest(GADRequest());
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}以上で、AdMobのバナー広告を表示することができます。
デリゲートの実装については後ほど続きを書きます。
「Gyazo GIF」&「Gyazo」簡単にGIFアニメーションやスクリーンショットが作成できるアプリ

Gyazo GIF
こちらはGIFアニメーション作成用
どちらもアプリを起動してデスクトップ上の任意の範囲をドラッグするだけで、
スクリーンショットまたはGIFアニメが作れます。
自分のGitHubにデモアプリを公開する時に、アプリの動きも見せたかったのでGyazo GIFを使いました。
https://github.com/travitu/TRACustomWindow